Havaianas
Instore / 2019
Havaianas has begun the rollout of a new store concept — one that serves as a testing ground for new digital retail products. The architecture project includes two vertical screens and one horizontal in the center of the store.


Goals
- Create a deeper connection with the brand and increase relevancy with a younger audience.
- Create a scalable system for port the application to other stores with less effort as possible.
Context
The project was chained with the store's launching date, so time was an important constraint in the project. We had less than 3 months to deliver a meaningful and complete experience inside the store. Design literature has a lot of material about keep projects lean. But in real life, it is hard; we always caught ourself thinking about one more feature that would probably wouldn't cost too much, but the truth is: any new feature it is more time to development, more time to Q.A (the Big O notation). My experience with development products helped keep the team focused on what's matters. This mindset gave us the necessary time to explore and craft the details:
One accessibility experience
Instead use a acessibility button to adapt the experience for a person with physical disability, we arranged the interface to create one experience for all people.

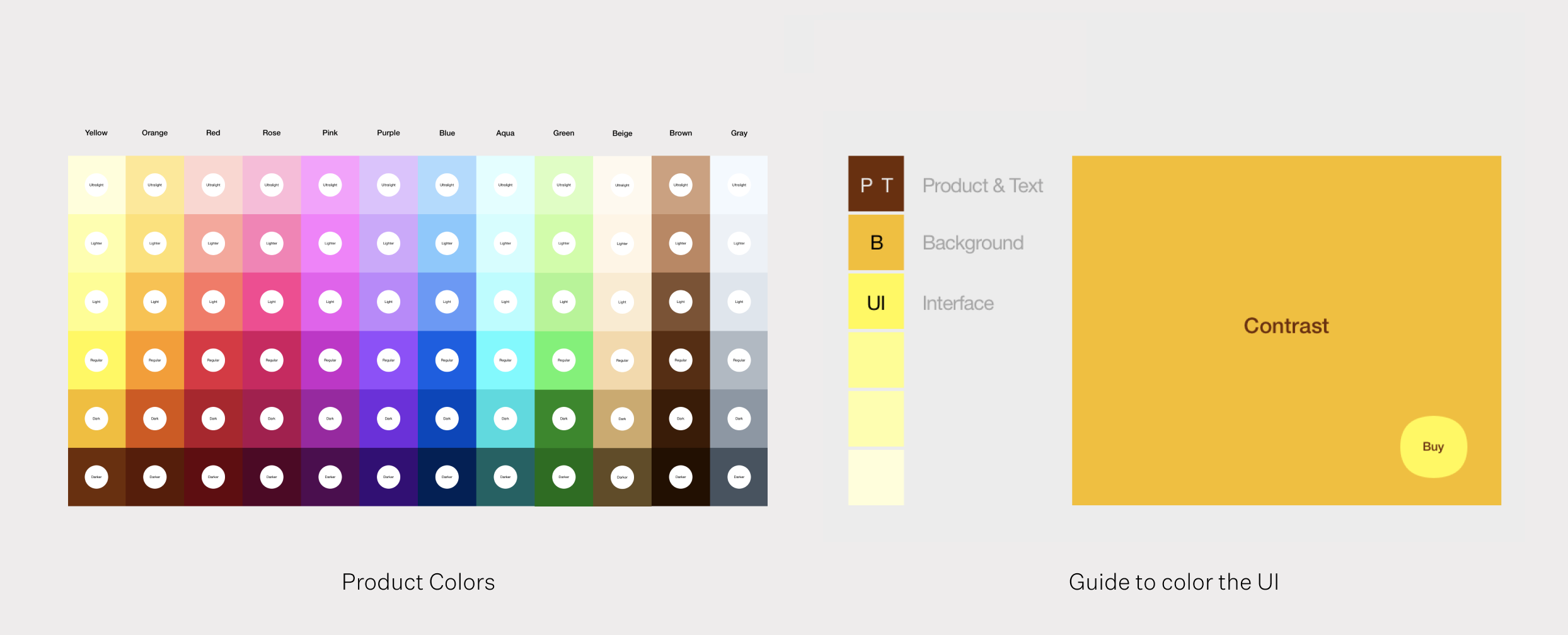
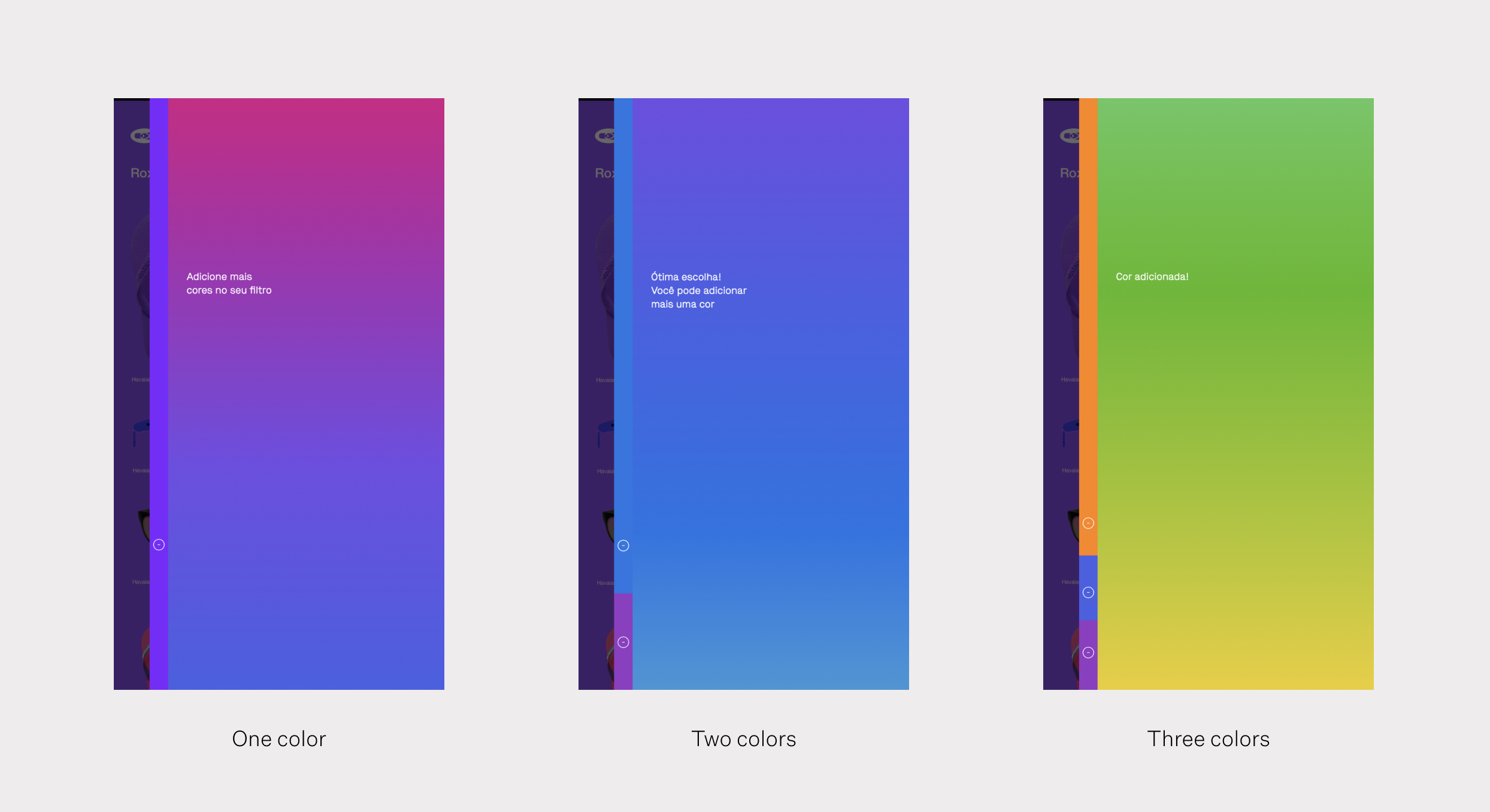
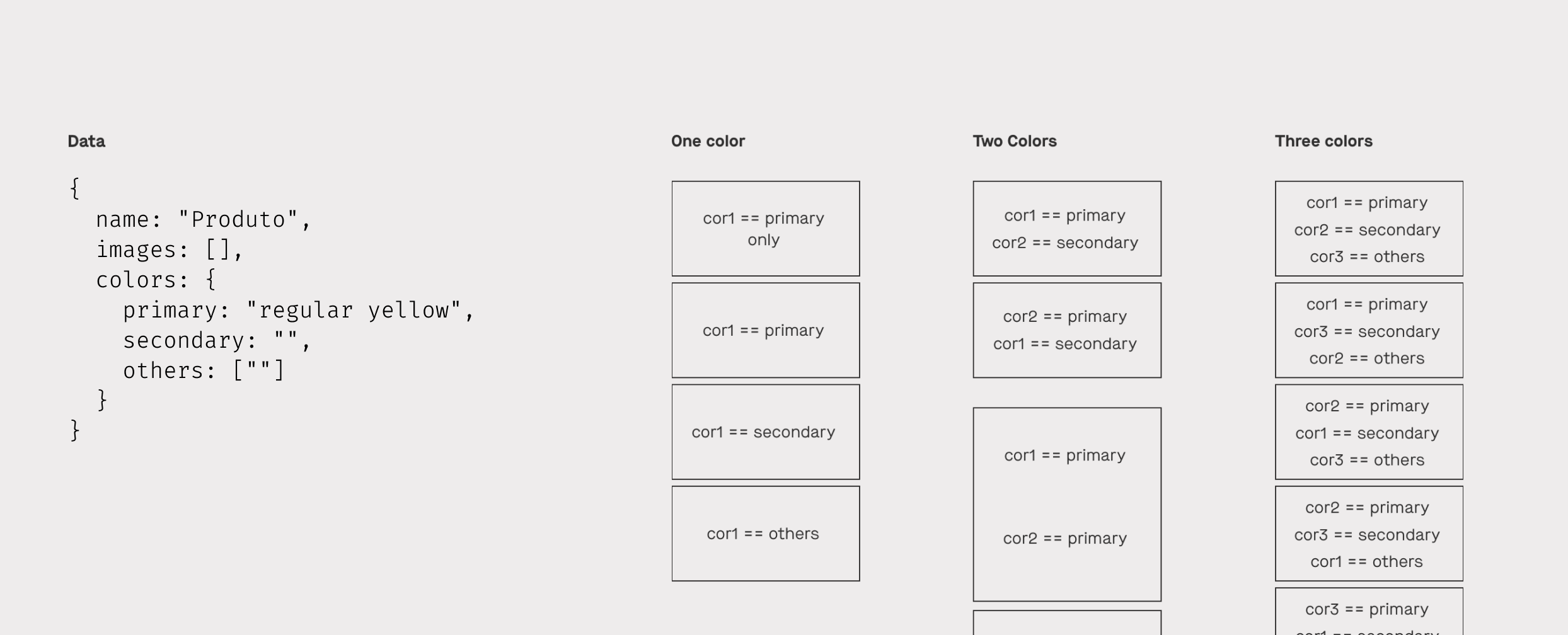
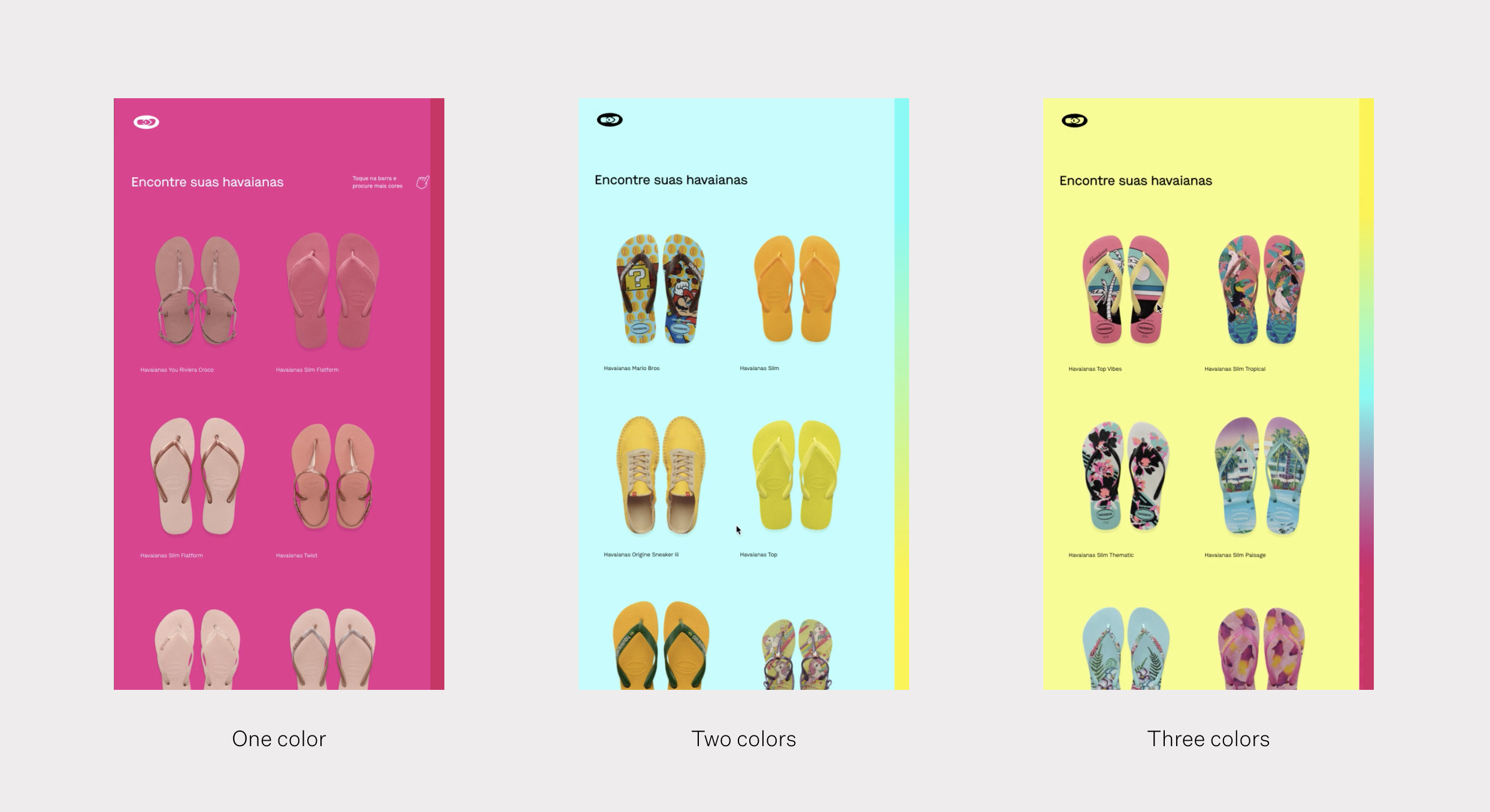
+1500 color combinations
With 14 colors, 5 tonalities, and the possibility to combine up to three colors, the app has a delightful color experience with multiples combinations. We were cautious of all color possibilities respecting AA standards ¹.


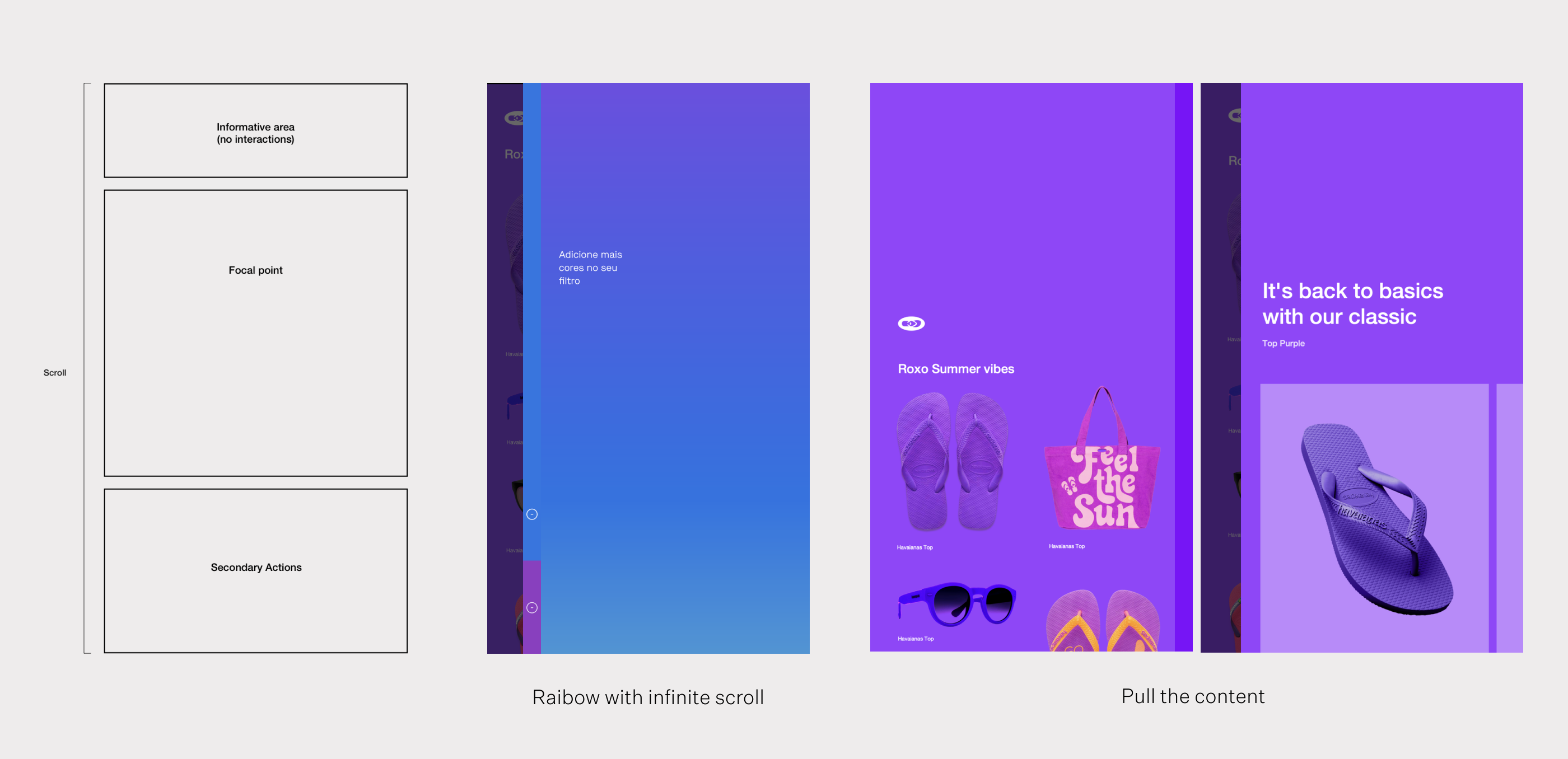
Product order algorithm
To give a feel of an infinite display, the app show all products that contain a specific color. But to obtain a meaningful result we ordered considering how prominent that color it is.


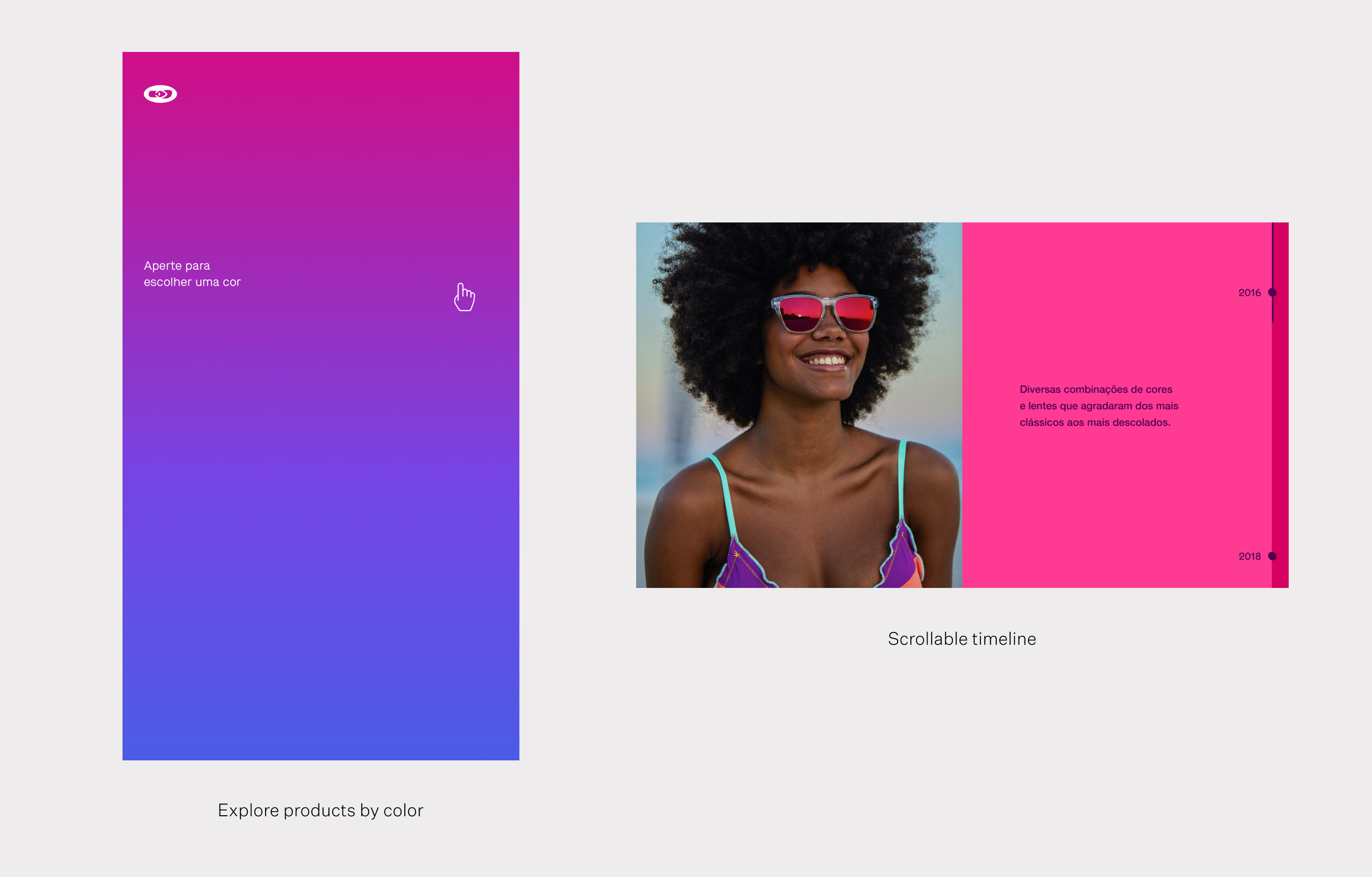
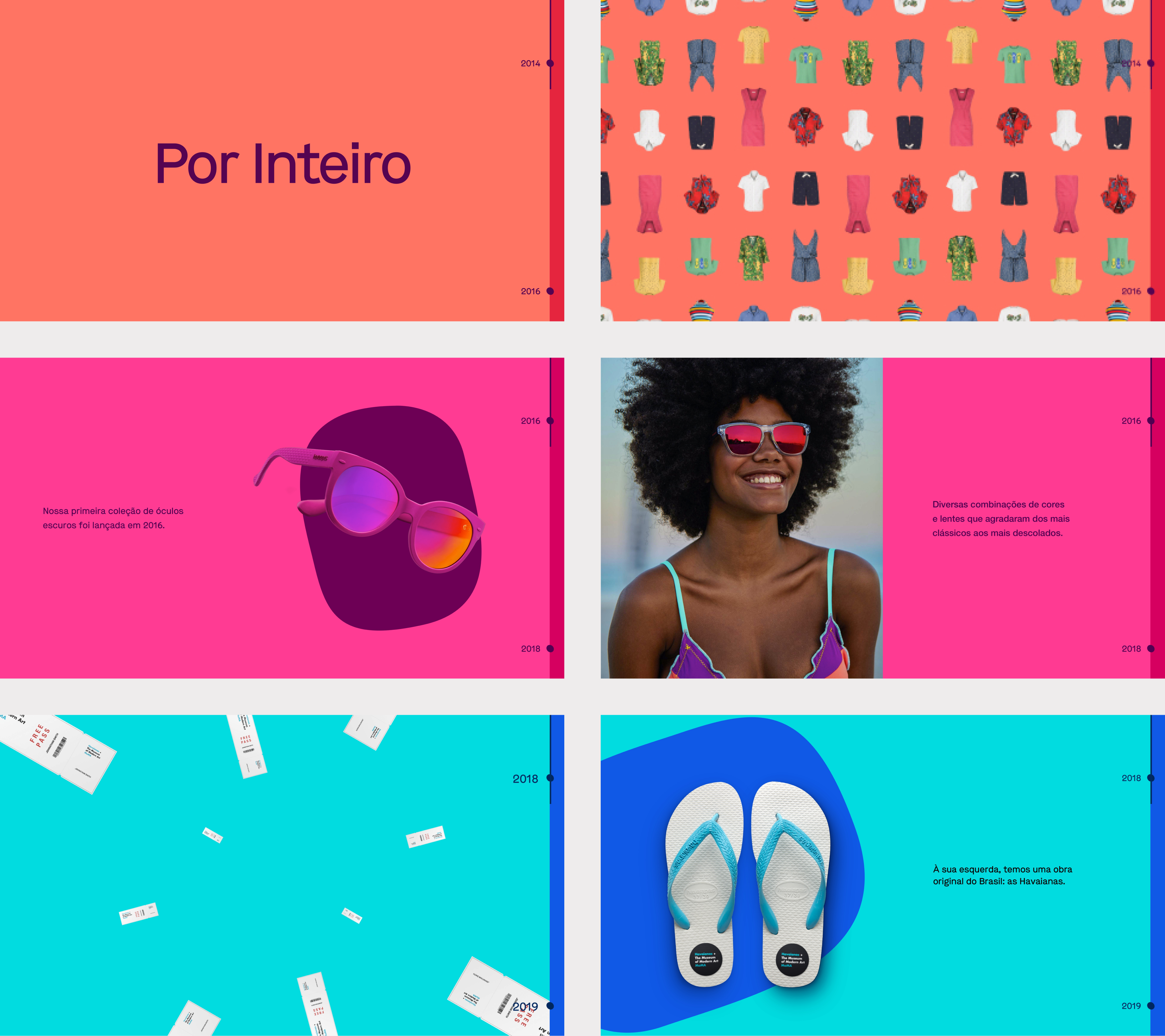
Scrollable timeline
The interactive timeline gets shoppers hooked on the brand as soon as they enter the store. It highlights Havaianas’ heritage and history: from its birth and initial patent, all the way through its unique ad campaigns and worldwide fame.

Computational thinking applied
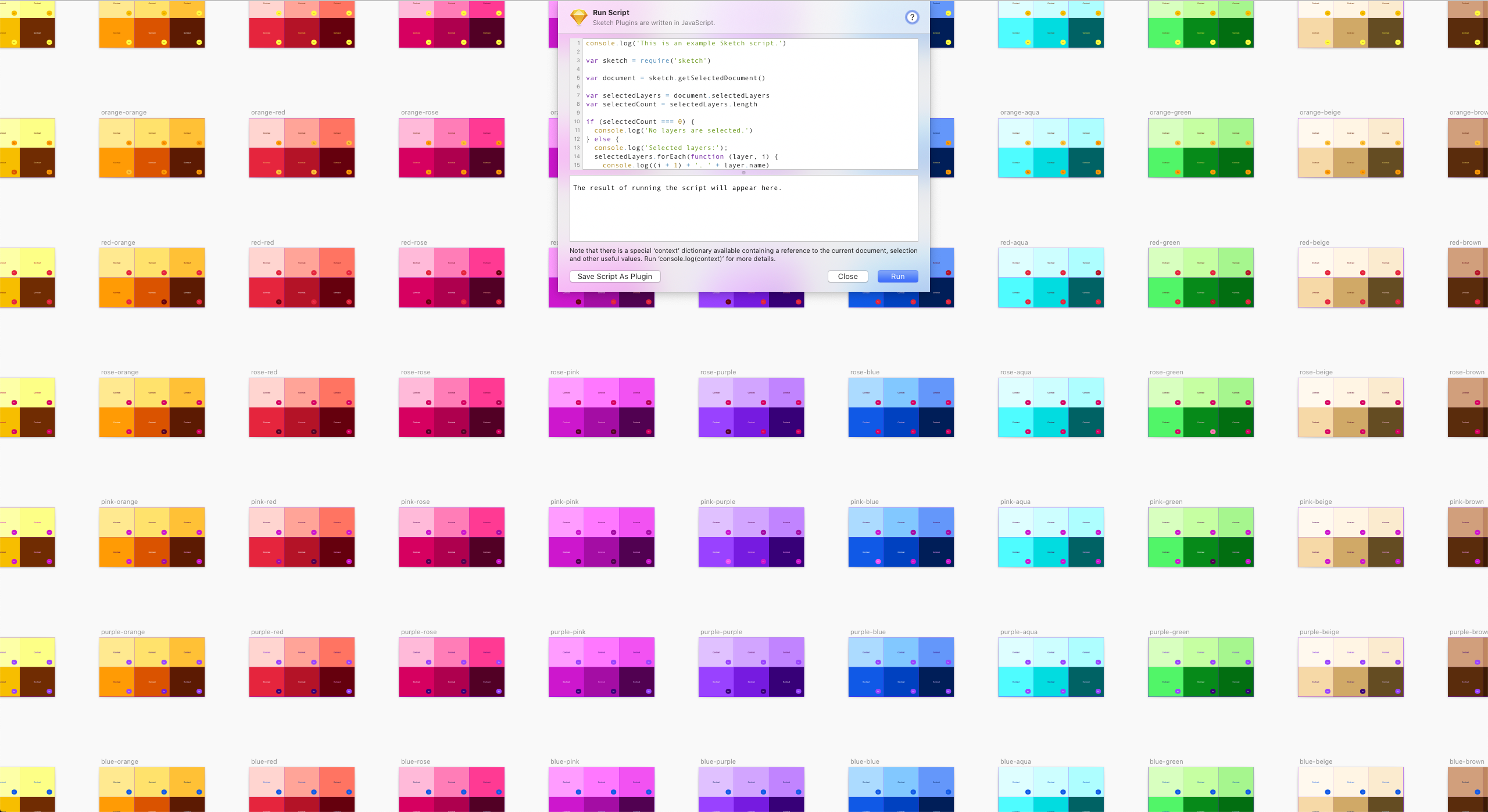
¹ Fine-tuning colors
To achieve a balance between AA accessible colors and a vibrant, joyful tone: We develop a Sketch plugin to generate artboards for all possible combinations, allowed us to fine-tune the colors manually; and then exported as JSON file to be used in the front-end.

² Dynamic assets
Knowing that Havaianas will open stores in different countries; all the animations were made using canvas and javascript, allowing the operational team to easily replace for each store: respecting seasons and fashion collections.
Outcomes
- The Havaianas Lab had a positive press. Featured how the brand experience was updated to digital era.
- Our direct clients emphasis the work's quality and how important was working with Work & Co through many social media posts.
- We delivered the project with documentation on how to update the interactive screens. The Havaianas Team maintains the project with no further problem since we delivered.